在博客中插入git卡片,支持古登堡编辑器。
gitCards能干什么
gitCards能在你的博客中插入git卡片,目前支持GitHub, Coding, Gitee(码云), GitLab的卡片插入。
关于古登堡编辑器
在插件安装页面中,可以看到古登堡编辑器用户满意度并不是很高。但是,戴兜在这里强烈安利,它真的!真的!真的非常好用!
如何在古登堡中使用gitCards
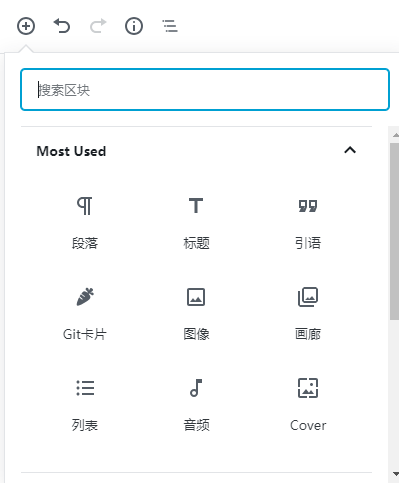
在古登堡编辑器中,gitCards插件注册了一个新的区块(block),叫做Git卡片,归类到了常用区块中,图标是一个胡萝卜,如图

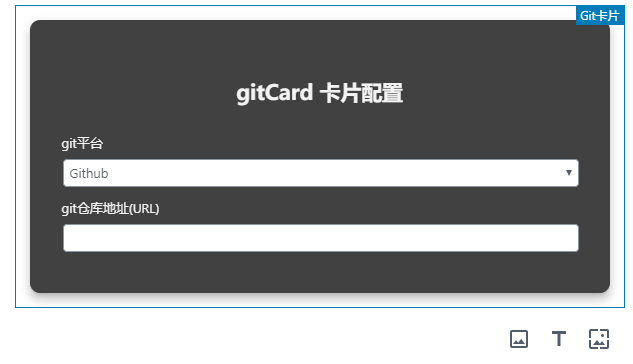
点击以后,就会在编辑器中插入一个新区块,如图

是的,你没有看错,在编辑器里会出现一个非常好看的git卡片配置界面。选择你所使用的git平台,然后输入你的仓库地址(不要加 .git ),你就完成了添加一个卡片的所有步骤。
如何使用短代码添加一个卡片
这时候使用经典编辑器的小伙伴们就要着急了:”我们不能添加区块啊!!难道不能用gitCards了么?”
答:快用古登堡编辑器
答:gitCard支持使用短代码插入git卡片。
短代码格式:
type参数可选 1(github) / 2(coding) / 3(gitee) / 4(gitlab),默认为1
url参数填写git地址,默认为gitcards的github地址
兼容 PJAX
有些使用了pjax的主题,需要在pjax的回调函数中加入 reloadGitCards()
Demo
下载 & 安装
倘若你需要对卡片的css进行修改,可以通过上面的git仓库下载,里面包含了所有css和js的源文件。
如果你仅仅是使用,可以下载这个版本。这个版本去除了所有源代码,仅保留编译后的代码,更加轻量。https://www.lanzous.com/i33ts8b
安装完成后在wordpress后台控制面板中启用即可。
